Saya setuju dengan fakta bahwa kotak komentar standar dari Blogger sangat tidak menarik dan kebanyakan orang ingin mengubah background kotak komentar blogger mereka. Tapi jangan khawatir karena Anda dapat merubahnya menjadi lebih indah dan enak dilihat. Saya akan memberikan Anda tip bagaimana cara merubah kotak komentar blogger menjadi lebih indah dan menarik dengan menggunakan script sederhana di bawah ini. Jadi mari kita coba tema ini untuk memperindah kotak komentar yang diberi nama "Dark Theme".
Cara Menerapkan Dark Theme ke Kotak Komentar
- Login ke akun Blogger Anda dan masuk ke Template
- Backup template Anda bila perlu
- Klik Edit HTML
- Centang Expand Widget Template (di pojok kiri atas)
- Cari kode ini
]]></b:skin>
- Letakkan kode di bawah ini di atas kode ]]></b:skin>
#genera-form iframe{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI_Nd-3BnuP9agZZVQTnoytKw5zMErW5Ax2vnL3hzCOshhU86BuN0Fb73kaRQxZpJTxPlnHldlwhArnAf3pl7kZdKATTDCV1E8dPGA29M9qkoPhInz3M2o5G1eIF9TYjFRDVTrgtjk0Xj3/s400/11.png) repeat-x;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#2F97FF;
width:560px; height:213px !important;
}
#genera-form a{
color:#fff;
}
Untuk mengubah warna "Comment as" teks hanya mengedit 2F97FF dan untuk menyesuaikan lebar kotak edit bagian width: 560px.
- Selanjutnya cari kode ini
<div class='comment-form'>
- Ganti kode itu dengan kode di bawah ini
<div id='genera-form'>
- Simpan template Anda dan lihat perubahannya
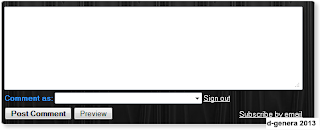
Hasilnya akan terlihat seperti ini
Variasi menarik lainnya akan saya posting pada lain waktu. Saya sedang mencari beberapa pola yang unik dan saya yakin Anda akan menyukainya nanti. Untuk saat ini cukup satu tema ini dulu. Salam blogger kawan... >.<


Tidak ada komentar:
Posting Komentar