 Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dari Christopher dan Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)
Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dari Christopher dan Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)Bagaimana Cara Menambahkan Menu Navigasi Vertikal di Blogger?
Nah, proses ini sangat sederhana dan cukup mengikuti langkah-langkah berikut ini dengan hati-hati:
- Masuk ke Blogger > Template
- Backup dulu Template Anda
- Klik Edit HTML
- Centang Expand Widget Templates
- Paste kode CSS dari Menu yang Anda pilih tepat di atas kode ]]></b:skin>
- Untuk kode HTML bisa ada 2 posisi yang baik yaitu di sidebar kanan atau kiri. Tergantung berapa banyak kolom yang Anda miliki:
- Jika Anda memiliki sidebar di kanan, paste kode HTML di bawah kode <div id='sidebar-wrapper'> atau <div id='sidebar-wrapper-right'>
- Jika Anda memiliki sidebar di kiri, paste kode HTML di bawah kode <div id='sidebar-wrapper-left'>
- Anda juga bisa langsung memasukkannya melalui gadget dengan cara masuk ke Layout > Add a Gadget > HTML/JavaScript, pastekan script HTML dari menu yang Anda pilih di dalamnya.
- Terakhir, simpan template Anda dan lihatlah perubahan yang terjadi
Catatan: Karena kebanyakan template menggunakan coding yang berbeda dan apabila Anda tidak dapat menemukan kode di atas maka silahkan tulis pesan di kotak komentar. Mungkin saya bisa membantu Anda.
Cara Mengedit Link Dalam Menu Navigasi
Untuk mengubah Link Tab Menu dan Judul, cukup mengedit bagian yang bercetak tebal dari kode HTML seperti contoh ini:
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link 5</a></li>
Ganti # 1, # 2, # 3 dll dengan URL/Link Anda dan ganti Link1, Link2, Link3 dll dengan Judul Halaman Anda. Jika Anda ingin menambah atau menghapus tab maka cukup menambahkan atau menghapus baris dari kode HTML berikut:
<li><a href="#" >Link</a></li>
25 Menu Navigasi Vertikal

Kode HTML#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV2nxEZfWkkIdmT2A-CeFILWHXkFLv8jKdGnVFgnzlMGTg8NpZRObpT4b6xHVMGfjII4l7K81JRsVzpGgf3w5p2h7-Jc_9yWf_IxMWY1fXvDM5rL6ZQnFlthkrXwsAM0wL1QEV3qqNUQ4/s800/menu6.gif); padding: 8px 0 0 20px; } #menu6 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV2nxEZfWkkIdmT2A-CeFILWHXkFLv8jKdGnVFgnzlMGTg8NpZRObpT4b6xHVMGfjII4l7K81JRsVzpGgf3w5p2h7-Jc_9yWf_IxMWY1fXvDM5rL6ZQnFlthkrXwsAM0wL1QEV3qqNUQ4/s800/menu6.gif) 0 -32px; padding: 8px 0 0 20px; }
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #2

Kode HTML#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; border: 1px solid #ccc; margin: 10px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #888; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW9-neor1jw6R3IXgruU-VklbmiZLn-kphWk3lDiROzyHaIwUcoIpGXyJQIzUDw5RXRm2VtWM9m88pCcLuiMcV9MF58Gc38B5fMKf2Gag_az7KYaViVhDcGmxXDHe3BG0uoJBuQk_rns0/s800/menu3.gif); padding: 8px 0 0 30px; } #menu3 li a:hover, #menu3 li #current, #menu3 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW9-neor1jw6R3IXgruU-VklbmiZLn-kphWk3lDiROzyHaIwUcoIpGXyJQIzUDw5RXRm2VtWM9m88pCcLuiMcV9MF58Gc38B5fMKf2Gag_az7KYaViVhDcGmxXDHe3BG0uoJBuQk_rns0/s800/menu3.gif) 0 -32px; padding: 8px 0 0 30px; }
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #3

Kode HTML#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWTrEGP_Ij-85KL28b0j5rUiYOB-aoEfy9q_H_A6Sy2Tum6OSaMeM87kfZazVkbZqBl33-Ob2DQO3bsnRGOW2ZvxeFLzUn-Wltms6TKcTBGXr-t0iHcBo-RwDzVJDliFRB38fglCblVhU/s800/menu9.gif); padding: 8px 0 0 35px; } #menu9 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWTrEGP_Ij-85KL28b0j5rUiYOB-aoEfy9q_H_A6Sy2Tum6OSaMeM87kfZazVkbZqBl33-Ob2DQO3bsnRGOW2ZvxeFLzUn-Wltms6TKcTBGXr-t0iHcBo-RwDzVJDliFRB38fglCblVhU/s800/menu9.gif) 0 -32px; padding: 8px 0 0 35px; }
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #4

Kode HTML#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #8D9179; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAC1ORLTII9c9MFv0OnBpVY4xafPnjH74XkuP3NkOaM_MKi-u1weKKc6ONh4QP8M56YK5ZaTEtKud7rHTeZFEOwYUxO8SiDvjjF3uCu7jC5Ea2qx0YvmKv3hc-PGhVoOSD9K9WpN_qOUE/s800/menu6.gif); padding: 8px 0 0 10px; } #menu6 li a:hover, #menu6 li #current, #menu6 li a:active { color: #6C7250; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAC1ORLTII9c9MFv0OnBpVY4xafPnjH74XkuP3NkOaM_MKi-u1weKKc6ONh4QP8M56YK5ZaTEtKud7rHTeZFEOwYUxO8SiDvjjF3uCu7jC5Ea2qx0YvmKv3hc-PGhVoOSD9K9WpN_qOUE/s800/menu6.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #5

Kode HTML#menu14 ul { list-style: none; margin: 0; padding: 0; } #menu14 img { border: none; } #menu14 { width: 200px; margin: 10px; } #menu14 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu14 li a:link, #menu14 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhApnIxS7HZEVHjEAZnKYCHKkdOWQqE8vZp1zkZJgS3JfzAhSvfcnMtw_PGQYRuVZGHURiCrzFNHB4QPo9bTPoMU8vWytvInuHOVrMWhKqwpylsJojwl_0pihSoC69XH8IA6UyVlzy3_dM/s800/menu14.gif) 0 -32px; padding: 8px 0 0 10px; } #menu14 li a:hover { color: #333; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhApnIxS7HZEVHjEAZnKYCHKkdOWQqE8vZp1zkZJgS3JfzAhSvfcnMtw_PGQYRuVZGHURiCrzFNHB4QPo9bTPoMU8vWytvInuHOVrMWhKqwpylsJojwl_0pihSoC69XH8IA6UyVlzy3_dM/s800/menu14.gif); padding: 8px 0 0 10px; }
<div id="menu14"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #6

Kode HTML#menu7 ul { list-style: none; margin: 0; padding: 0; } #menu7 img { border: none; } #menu7 { width: 200px; margin: 10px; } #menu7 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu7 li a:link, #menu7 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQsri6XcrF8i2UADqnZZYVPRmv7B6WjL7YwdPDZKVrpxnOrLBouk7lKIPVe6sk8aqrGV6_itfTuFuLriIKqpndc2NYLMtRKT-HyJxaGY8DgivhSaDna1cKZmHS7xtTWae0nhDab42mb_0/s800/menu7.gif); padding: 8px 0 0 30px; } #menu7 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQsri6XcrF8i2UADqnZZYVPRmv7B6WjL7YwdPDZKVrpxnOrLBouk7lKIPVe6sk8aqrGV6_itfTuFuLriIKqpndc2NYLMtRKT-HyJxaGY8DgivhSaDna1cKZmHS7xtTWae0nhDab42mb_0/s800/menu7.gif) 0 -32px; padding: 8px 0 0 30px; }
<div id="menu7"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #7

Kode HTML#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; border-style: solid solid none solid; border-color: #677D92; border-size: 1px; border-width: 1px; margin: 10px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDppijUapblIwsY7bmjtnaVNXss0wosb4eV3Mk6o6iLB4ZMHgg63AZ05vQbyXIOc0V9T4OI6erOM0XCgcV_IK-2oxkzLTLeGKVg-Odc_6ScLQIKSiN2PYwYKnypk5e2UTMS5kep2d-rEw/s800/menu2.gif); padding: 8px 0 0 10px; } #menu2 li a:hover, #menu2 li #current { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDppijUapblIwsY7bmjtnaVNXss0wosb4eV3Mk6o6iLB4ZMHgg63AZ05vQbyXIOc0V9T4OI6erOM0XCgcV_IK-2oxkzLTLeGKVg-Odc_6ScLQIKSiN2PYwYKnypk5e2UTMS5kep2d-rEw/s800/menu2.gif) 0 -32px; padding: 8px 0 0 10px; } #menu2 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDppijUapblIwsY7bmjtnaVNXss0wosb4eV3Mk6o6iLB4ZMHgg63AZ05vQbyXIOc0V9T4OI6erOM0XCgcV_IK-2oxkzLTLeGKVg-Odc_6ScLQIKSiN2PYwYKnypk5e2UTMS5kep2d-rEw/s800/menu2.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #8

Kode HTML#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin-top: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #E5E8D4; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjwHp1AdARYuawIaTYYAgTIvmtq_N2rt1XBb0Bhe1awbyiKvbCN2_hoSeNNTJFfBU8Qv-9Gg4e2cS93sF2sCqU_qTcau_ijgeZo64YcKsXqM24_z4HR8OABPu4-8I2-swPyXTVWmVY8dI/s800/menu9.gif); padding: 8px 0 0 10px; } #menu9 li a:hover, #menu9 li #current { color: #725033; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjwHp1AdARYuawIaTYYAgTIvmtq_N2rt1XBb0Bhe1awbyiKvbCN2_hoSeNNTJFfBU8Qv-9Gg4e2cS93sF2sCqU_qTcau_ijgeZo64YcKsXqM24_z4HR8OABPu4-8I2-swPyXTVWmVY8dI/s800/menu9.gif) 0 -32px; padding: 8px 0 0 10px; } #menu9 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjwHp1AdARYuawIaTYYAgTIvmtq_N2rt1XBb0Bhe1awbyiKvbCN2_hoSeNNTJFfBU8Qv-9Gg4e2cS93sF2sCqU_qTcau_ijgeZo64YcKsXqM24_z4HR8OABPu4-8I2-swPyXTVWmVY8dI/s800/menu9.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #9

Kode HTML#menu12 ul { list-style: none; margin: 0; padding: 0; } #menu12 img { border: none; } #menu12 { width: 200px; margin: 10px; } #menu12 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 22px; text-decoration: none; } #menu12 li a:link, #menu12 li a:visited { color: #666; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiefp9wMSCJE4snWhoua86el_l24BgaIhO-hNXQkb-6vR4-jdTqkETTScsEdawzyLKiW8RPbouBszop5g9EAkmGMsU08HoSBwqIgjQspY8VlgzmffJBD-u8vCqXZB7Qz2qXvvFDQVw_hdA/s800/menu12.gif); padding: 10px 0 0 35px; } #menu12 li a:hover { color: #000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiefp9wMSCJE4snWhoua86el_l24BgaIhO-hNXQkb-6vR4-jdTqkETTScsEdawzyLKiW8RPbouBszop5g9EAkmGMsU08HoSBwqIgjQspY8VlgzmffJBD-u8vCqXZB7Qz2qXvvFDQVw_hdA/s800/menu12.gif) 0 -32px; padding: 10px 0 0 35px; }
<div id="menu12"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #10

Kode HTML#menu13 ul { list-style: none; margin: 0; padding: 0; } #menu13 img { border: none; } #menu13 { width: 200px; margin: 10px; } #menu13 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu13 li a:link, #menu13 li a:visited { color: #C7377D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPPETOToWU8FQ7IfAUU-hT1puvvdBchJ63FxoM8aXQt9YCqt5lSWW9eysL9AOthMb8Ti4WyrXl3rVshyEJ9dy3ea2cacVjxaeHZ3XSaUpcN89Sc7KxBt11bqo1GcdminQ0Yl6JOVlWweA/s800/menu13.gif); padding: 8px 0 0 10px; } #menu13 li a:hover { color: #C7377D; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPPETOToWU8FQ7IfAUU-hT1puvvdBchJ63FxoM8aXQt9YCqt5lSWW9eysL9AOthMb8Ti4WyrXl3rVshyEJ9dy3ea2cacVjxaeHZ3XSaUpcN89Sc7KxBt11bqo1GcdminQ0Yl6JOVlWweA/s800/menu13.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu13"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #11

Kode HTML#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; border-style: solid solid none solid; border-color: #D76100; border-size: 1px; border-width: 1px; margin: 10px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #9E3C02; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTk0-ZZjqbFwUShCI6pT0G0nltj-ajK5rIxF_y61t4nX3wnUDcaXGLc0ANEcCZqa91B4AsOoL4Q5Y2XAf6ZLf9DAXmy-WFfrs9Je6VOkxV9yOr6CKiEp70Ryyoi0P3GfDPPPJPSIY7XnU/s800/menu4.gif); padding: 8px 0 0 30px; } #menu4 li a:hover, #menu4 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTk0-ZZjqbFwUShCI6pT0G0nltj-ajK5rIxF_y61t4nX3wnUDcaXGLc0ANEcCZqa91B4AsOoL4Q5Y2XAf6ZLf9DAXmy-WFfrs9Je6VOkxV9yOr6CKiEp70Ryyoi0P3GfDPPPJPSIY7XnU/s800/menu4.gif) 0 -32px; padding: 8px 0 0 30px; } #menu4 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTk0-ZZjqbFwUShCI6pT0G0nltj-ajK5rIxF_y61t4nX3wnUDcaXGLc0ANEcCZqa91B4AsOoL4Q5Y2XAf6ZLf9DAXmy-WFfrs9Je6VOkxV9yOr6CKiEp70Ryyoi0P3GfDPPPJPSIY7XnU/s800/menu4.gif) 0 -64px; padding: 8px 0 0 30px; }
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #12

Kode HTML#navlist { color: white; background: #17a; border-bottom: 0.2em solid #17a; border-right: 0.2em solid #17a; padding: 0 1px; margin-left: 0; width: 12em; font: normal 10px Verdana, sans-serif; } #navlist li { list-style: none; margin: 0; font-size: 1em; } #navlist a { display: block; text-decoration: none; margin-bottom: 0.5em; margin-top: 0.5em; color: white; background: #39c; border-width: 1px; border-style: solid; border-color: #5bd #035 #068 #6cf; border-left: 1em solid #fc0; padding: 0.25em 0.5em 0.4em 0.75em; } #navlist a#current { border-color: #5bd #035 #068 #f30; } #navlist a { width: 99%; /* only necessary for Internet Explorer */ } #navlist a { voice-family: "\"}\""; voice-family: inherit; width: 9.6em; /* Tantek-hack should only used if Internet-Explorer 6 is in standards-compliant mode */ } #navcontainer>#navlist a { width: auto; /* only necessary if you use the hacks above for the Internet Explorer */ } #navlist a:hover, #navlist a#current:hover { background: #28b; border-color: #069 #6cf #5bd #fc0; padding: 0.4em 0.35em 0.25em 0.9em; } #navlist a:active, #navlist a#current:active { background: #17a; border-color: #069 #6cf #5bd white; padding: 0.4em 0.35em 0.25em 0.9em; }
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #13

Kode HTML#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin-top: 10px; } #menu8 li a { text-decoration: none; height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; } #menu8 li a:link, #menu8 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIKZfdg0yxs5_m9igwVhq48YlCVeQ4MFIIgEsHpSQh3CM5ByFKmoi3bqdGXkXjShYeIKE5bmZ189cVuDmvt7k7P6xA5EzAofXKyPmccGahOVRnDm_a9cGelM58qapRgoreQj6aiHTpzm0/s800/menu8.gif); padding: 8px 0 0 20px; } #menu8 li a:hover, #menu8 li #current { color: #257EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIKZfdg0yxs5_m9igwVhq48YlCVeQ4MFIIgEsHpSQh3CM5ByFKmoi3bqdGXkXjShYeIKE5bmZ189cVuDmvt7k7P6xA5EzAofXKyPmccGahOVRnDm_a9cGelM58qapRgoreQj6aiHTpzm0/s800/menu8.gif) 0 -32px; padding: 8px 0 0 25px; } #menu8 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIKZfdg0yxs5_m9igwVhq48YlCVeQ4MFIIgEsHpSQh3CM5ByFKmoi3bqdGXkXjShYeIKE5bmZ189cVuDmvt7k7P6xA5EzAofXKyPmccGahOVRnDm_a9cGelM58qapRgoreQj6aiHTpzm0/s800/menu8.gif) 0 -64px; padding: 8px 0 0 25px; }
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #14

Kode HTML#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin: 10px; border-style: solid; border-color: #656556; border-size: 1px; border-width: 1px; } #menu8 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu8 li a:link, #menu8 li a:visited { color: #656556 ; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9Q-RVMpvyhF3-tZq5fXqeIuc8igdHocIZQUgc_ZyqeMrJwCyoIHGnPOWZuOmz3oFd0zJvcXGB_f1KviTIm0CFKHuze1mVOvNMbLneFmnbgc7zDUPSCE38QnqqXROeMnHwCxtNxkakc6Q/s800/menu8.gif) ; padding: 8px 0 0 20px; } #menu8 li a:hover { color: #474739; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9Q-RVMpvyhF3-tZq5fXqeIuc8igdHocIZQUgc_ZyqeMrJwCyoIHGnPOWZuOmz3oFd0zJvcXGB_f1KviTIm0CFKHuze1mVOvNMbLneFmnbgc7zDUPSCE38QnqqXROeMnHwCxtNxkakc6Q/s800/menu8.gif) 0 -32px; padding: 8px 0 0 20px; }
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #15

Kode HTML#menu9 body { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; } #menu1 ul { list-style: none; margin: 0; padding: 0; } #menu1 img { border: none; } #menu1 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #3D261D; border-size: 1px; border-width: 1px; } #menu1 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu1 li a:link, #menu1 li a:visited { color: #E4D6CD; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi58Szp_snvTfGXinbXOOKZ-r9gJhJh8omcVlmbYY8FVs8cGO7q5ZydmjBDv6HwqK1V2UuhWf_HbFj-QW1f9Ag7KZZ96yJ-r_XV9jSGQHNdGF3FJvGK_hPKPYBX4RuIUnGaR7oohDN-A2Y/s800/menu1.gif); padding: 8px 0 0 10px; } #menu1 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi58Szp_snvTfGXinbXOOKZ-r9gJhJh8omcVlmbYY8FVs8cGO7q5ZydmjBDv6HwqK1V2UuhWf_HbFj-QW1f9Ag7KZZ96yJ-r_XV9jSGQHNdGF3FJvGK_hPKPYBX4RuIUnGaR7oohDN-A2Y/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu1"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #16

Kode HTML#navcontainer { background: #f0e7d7; width: 30%; margin: 0 auto; padding: 1em 0; font-family: georgia, serif; font-size: 13px; text-align: center; text-transform: lowercase; } ul#navlist { text-align: left; list-style: none; padding: 0; margin: 0 auto; width: 70%; } ul#navlist li { display: block; margin: 0; padding: 0; } ul#navlist li a { display: block; width: 100%; padding: 0.5em 0 0.5em 2em; border-width: 1px; border-color: #ffe #aaab9c #ccc #fff; border-style: solid; color: #777; text-decoration: none; background: #f7f2ea; } #navcontainer>ul#navlist li a { width: auto; } ul#navlist li#active a { background: #f0e7d7; color: #800000; } ul#navlist li a:hover, ul#navlist li#active a:hover { color: #800000; background: transparent; border-color: #aaab9c #fff #fff #ccc; }
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #17

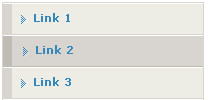
Kode HTML#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #BCD2E6; border-size: 1px; border-width: 1px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #8BADCF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNBOCjz15Ep8frfVFnjar74KWHNIElNUJeU_IonYIG-hOlBfiMQ9-sFT9DfwROt6F2TLXr5Swl3gxhiWkLz44Bui-8JWGblsLUokTP-yLj062ie5YrBtfBxP56X0pweGuIR66IPWJwt5o/s800/menu3.gif); padding: 8px 0 0 10px; } #menu3 li a:hover { color: #627EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNBOCjz15Ep8frfVFnjar74KWHNIElNUJeU_IonYIG-hOlBfiMQ9-sFT9DfwROt6F2TLXr5Swl3gxhiWkLz44Bui-8JWGblsLUokTP-yLj062ie5YrBtfBxP56X0pweGuIR66IPWJwt5o/s800/menu3.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #18

Kode HTML#menu11 ul { list-style: none; margin: 0; padding: 0; } #menu11 img { border: none; } #menu11 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #889944; border-size: 1px; border-width: 1px; } #menu11 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu11 li a:link, #menu11 li a:visited { color: #889944; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2r-3ByPx09WkHtEq3LSEhdGFm0sTOX4vZOHECAXP5tyWjdeg8HC9TfExcKAk9BW-8bvk1SO99U1VlmKikjlfDKlmmI496DnrY5MFU0wy0TN7KyVzcAFHyb-tIt1_A3y4e50ZptCU_4eo/s400/menu11.gif); padding: 8px 0 0 25px; } #menu11 li a:hover { color: #889944; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2r-3ByPx09WkHtEq3LSEhdGFm0sTOX4vZOHECAXP5tyWjdeg8HC9TfExcKAk9BW-8bvk1SO99U1VlmKikjlfDKlmmI496DnrY5MFU0wy0TN7KyVzcAFHyb-tIt1_A3y4e50ZptCU_4eo/s400/menu11.gif) 0 -32px; padding: 8px 0 0 27px; }
<div id="menu11"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #19

Kode HTML#button { width: 12em; border-right: 1px solid #000; padding: 0 0 1em 0; margin-bottom: 1em; font-family: Tahoma, Arial, sans-serif; /*'Trebuchet MS', 'Lucida Grande', Verdana, Arial, sans-serif;*/ font-size : 10px; background-color: #90bade; color: #333; } #button ul { list-style: none; margin: 0; padding: 0; border: none; } #button li { border-bottom: 1px solid #90bade; margin: 0; list-style: none; list-style-image: none; } #button li a { display: block; padding: 5px 5px 5px 0.5em; border-left: 10px solid #1958b7; border-right: 10px solid #508fc4; background-color: #2175bc; color: #fff; text-decoration: none; width: 100%; } html>body #button li a { width: auto; } #button li a:hover { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; } #button li #active { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; }
<div id="button"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #20

Kode HTML#menu ul { list-style: none; margin: 0; padding: 0; } #menu img { border: none; } #menu { width: 200px; border-style: solid solid none solid; border-color: #94AA74; border-size: 1px; border-width: 1px; margin: 10px; } #menu li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #5E7830; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjo_K_Kl6e1El_SIG0SYT6HjYpuL5EXNf49m5P2cPBZQWX_tMByN8Pw_RKKcQjqYT0Y7onWDhu8WTeS7mgoc8btqeOm5yIkd3Q182E7Fqyk-QBhOzy9dObeaWD8WMRcGO069bIKHLHQIKA/s800/menu1.gif); padding: 8px 0 0 10px; } #menu li a:hover, #menu li #current { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjo_K_Kl6e1El_SIG0SYT6HjYpuL5EXNf49m5P2cPBZQWX_tMByN8Pw_RKKcQjqYT0Y7onWDhu8WTeS7mgoc8btqeOm5yIkd3Q182E7Fqyk-QBhOzy9dObeaWD8WMRcGO069bIKHLHQIKA/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; } #menu li a:active { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjo_K_Kl6e1El_SIG0SYT6HjYpuL5EXNf49m5P2cPBZQWX_tMByN8Pw_RKKcQjqYT0Y7onWDhu8WTeS7mgoc8btqeOm5yIkd3Q182E7Fqyk-QBhOzy9dObeaWD8WMRcGO069bIKHLHQIKA/s800/menu1.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #21

Kode HTML#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #D8D5D1; border-size: 1px; border-width: 1px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #3688BA; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgesq7-m-XmdHHUgVIuaFYkcdCUUYxZFwBAqrox9K2XpC39kVwM6xKNSVZTZnzHyLMF1EViDrZx6bYY8Frb87xx4V5DONe2CmflphbwRdn7GFStqQwleMQj6oJgC6wrJdyFoIB_luliHPw/s800/menu2.gif); padding: 8px 0 0 30px; } #menu2 li a:hover { color: #3688BA; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgesq7-m-XmdHHUgVIuaFYkcdCUUYxZFwBAqrox9K2XpC39kVwM6xKNSVZTZnzHyLMF1EViDrZx6bYY8Frb87xx4V5DONe2CmflphbwRdn7GFStqQwleMQj6oJgC6wrJdyFoIB_luliHPw/s800/menu2.gif) 0 -32px; padding: 8px 0 0 32px; }
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #22

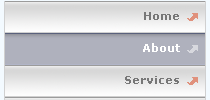
Kode HTML#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; border-style: none solid none solid; border-color: #D0D0D0; border-width: 1px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiby63wNXazzwroWoOYTndkhBpVvCCEub3jmpLpHqPkh23_fM7ZvdTFlyM_Pr9KoJ_WvHddXmlJxJrWBtqLzVBX-6LPaFVKS3xtpdcsvohdDwTIe4lC36hDc3b4T0Tu0Z290dUOlJvXG9s/s800/menu5.gif); padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:hover, #menu5 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiby63wNXazzwroWoOYTndkhBpVvCCEub3jmpLpHqPkh23_fM7ZvdTFlyM_Pr9KoJ_WvHddXmlJxJrWBtqLzVBX-6LPaFVKS3xtpdcsvohdDwTIe4lC36hDc3b4T0Tu0Z290dUOlJvXG9s/s800/menu5.gif) 0 -32px; padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiby63wNXazzwroWoOYTndkhBpVvCCEub3jmpLpHqPkh23_fM7ZvdTFlyM_Pr9KoJ_WvHddXmlJxJrWBtqLzVBX-6LPaFVKS3xtpdcsvohdDwTIe4lC36hDc3b4T0Tu0Z290dUOlJvXG9s/s800/menu5.gif) 0 -64px; padding: 8px 25px 0 10px; text-align: right; }
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #23

Kode HTML#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirnoWspxhbqTGw7HwesLtKC-vo6oqK2UcnoeqitYSLZADwT80wfiBzccYz0H7mE7mEAIFnDiIJto7cthFeqjQ58Xl0r8Ai2mQdXgQQxAqG64FoORG7HSnrndviELjZfi6EPUP1ak4EkZ4/s800/menu5.gif); padding: 8px 0 0 10px; } #menu5 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirnoWspxhbqTGw7HwesLtKC-vo6oqK2UcnoeqitYSLZADwT80wfiBzccYz0H7mE7mEAIFnDiIJto7cthFeqjQ58Xl0r8Ai2mQdXgQQxAqG64FoORG7HSnrndviELjZfi6EPUP1ak4EkZ4/s800/menu5.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #24

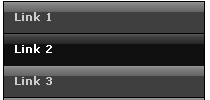
Kode HTML#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #000; border-size: 1px; border-width: 1px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #CCC; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVIQnPAcSnDrpfOD4SkcS8AOmbaKFigWeQu6D4TAQzFhWH_Aio84_w8-xVjcOzv8Wz35jXmrw_kgZ1sScPvuFRT8Y-vLXgb-HeJz9qAlojC7hd9va5FBxExA_58X6n9BU0xklvCDoOPXQ/s800/menu4.gif); padding: 8px 0 0 10px; } #menu4 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVIQnPAcSnDrpfOD4SkcS8AOmbaKFigWeQu6D4TAQzFhWH_Aio84_w8-xVjcOzv8Wz35jXmrw_kgZ1sScPvuFRT8Y-vLXgb-HeJz9qAlojC7hd9va5FBxExA_58X6n9BU0xklvCDoOPXQ/s800/menu4.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #25

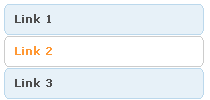
Kode HTML#menu10 ul { list-style: none; margin: 0; padding: 0; } #menu10 img { border: none; } #menu10 { width: 200px; margin: 10px; } #menu10 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu10 li a:link, #menu10 li a:visited { color: #4D4D4D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfdh2fGffnt7L8XrAYvYYEbgqz3KrMaEidQVoJAi8vPjkIzViDYB_jNUabKr26kNEZszjkmk4-SOObnBbNNLADpXuK81grRcjIcQvNSOBbg4GoCIZ-Di0hMj7BElWCEydUaChukB1_U80/s800/menu10.gif); padding: 8px 0 0 10px; } #menu10 li a:hover { color: #FF9834; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfdh2fGffnt7L8XrAYvYYEbgqz3KrMaEidQVoJAi8vPjkIzViDYB_jNUabKr26kNEZszjkmk4-SOObnBbNNLADpXuK81grRcjIcQvNSOBbg4GoCIZ-Di0hMj7BElWCEydUaChukB1_U80/s800/menu10.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu10"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Nah itulah 25 kode menu navigasi yang bisa saya persembahkan untuk Anda. Nantikan informasi menarik lainnya dari D-Genera Blog.. ^^ 2XFUZ2E47HKU
Tidak ada komentar:
Posting Komentar