 Saya jarang menggunakan tool kecuali saya tahu saya dapat merancang sesuai dengan preferensi saya. Tim Blogger memperkenalkan Widget Popular Post resmi mereka yang bisa menampilkan potongan posting Anda yang dapat dilihat bersama dengan gambar thumbnail berdasarkan statistik Analytics blog Anda. Tapi tunggu! widget kali ini merupakan langkah maju dari itu. Kami akan menimpa stylesheet untuk widget ini sepenuhnya dengan kostum font dan warna. Anda dapat melihat widget Popular Post ini di sidebar blog saya.
Saya jarang menggunakan tool kecuali saya tahu saya dapat merancang sesuai dengan preferensi saya. Tim Blogger memperkenalkan Widget Popular Post resmi mereka yang bisa menampilkan potongan posting Anda yang dapat dilihat bersama dengan gambar thumbnail berdasarkan statistik Analytics blog Anda. Tapi tunggu! widget kali ini merupakan langkah maju dari itu. Kami akan menimpa stylesheet untuk widget ini sepenuhnya dengan kostum font dan warna. Anda dapat melihat widget Popular Post ini di sidebar blog saya.Keuntungan terbesar dari widget ini adalah bahwa kita tidak perlu menginstal Javascript apapun yang berat karena kita menggunakan widget yang tersimpan pada server Blogger dan kita hanya akan mengubah tampilan untuk membuatnya menyatu sempurna dengan blog Anda.
Saya harap Anda akan mendapatkan tutorial yang cukup menarik kali ini karena saya akan memberikan trik sederhana tentang cara membuat widget popular post menjadi sangat menarik. Jadi mari kita mainkan!
Menambahkan Widget Popular Post ke Blog
- Login dulu ke Blogger > Layout
- Klik Add a gadget dan pilih gadget "Popular Post" dari daftar yang disediakan blogger
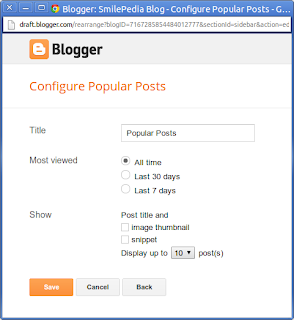
- Setinglah seperti gambar di bawah ini! (Ubahlah Most viewed menjadi 'All time', hilangkan centang pada 'image thumbnail' dan 'snippet')
- Simpan widget Anda
- Sekarang masuklah ke Template
- Backup dulu template Anda jika perlu
- Klik Edit HTML
- Carilah kode ini
]]></b:skin>
- Kemudian letakkan kode berikut ini di atasnya
/*--- Genera Popular Posts --- */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx8sOk1UAzZVj-vyidntvK-Jy-ZVtZB51GaIB4PSGthrgCIWyE75FKS_Hgj42oknmZD542m43uR6eGDNS8EHVLsYAq85cf97QRZMTOqa5m7KLgHQ9fixEPbVB7p_fMhCMfBOJdgJjUr7gH/s400/33.gif") no-repeat scroll 5px 8px rgb(255, 255, 255);
list-style-type: none;
margin: 0px 0px 5px;
padding: 5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius: 10px 10px 10px 10px;
}
.popular-posts ul li:hover {
border:1px solid #666666;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
Keterangan:
Anda dapat melakukan perubahan untuk menyesuaikan tampilan default dari kode di atas:
- - Untuk mengubah gambar bullet, gantilah link gambar yang bercetak tebal pada kode di atas dengan URL bullet Anda.
- - Untuk mengubah warna perbatasan dalam mode aktif editlah bagian ini #dddddd
- - Untuk mengubah warna perbatasan pada saat ditunjuk mouse edit bagian ini #666666
- - Anda dapat menggunakan Kode Warna CSS milik saya untuk mencari kode warna yang tepat.
- Dan terakhir, simpan Template Anda dan katakanlah bingo!
Kunjungi blog Anda untuk melihat apakah widget popular post sudah terpasang dengan baik pada sidebar blog Anda. Jangan beritahu saya jika Anda membutuhkan bantuan lebih lanjut dalam mengubah jenis font atau warna. Widget akan secara otomatis menggunakan warna standar dari blog Anda, tetapi jika Anda ingin mengubah untuk sesuatu yang berbeda maka jangan ragu untuk membiarkan saya tahu dengan mem-posting komentar Anda di bawah ini. :D
Jika Anda menyukai artikel ini dan ingin berbagi dengan pembaca Anda mengenai tutorial ini maka silahkan cantumkan linkback ke postingan ini. Salam damai kawan.. :)

Tidak ada komentar:
Posting Komentar